3 Seconds Website Load Time? How Can You Achieve It!

The well-known proverb says “A single image can be worth a thousand words”, and that is undoubtedly true. On the other hand, the image size can be larger than the text size, since a single image can contain a large number of pixels unlike text. 3 Seconds Website Load Time? How Can You Achieve It! In this article we will discuss how image size can affect the performance of web pages and what would be the best ways to compress images for better performance.
Website VS Media
Technically 65% of any website’s weight depends on the number of images it contains, this means that the performance of the site is mainly affected by the image sizes it includes. Referring to Akamai.com, almost half of the users prefer sites that take two seconds to be loaded and If the site takes more than 3 seconds to load, it will lead to user fatigue, which will negatively impact its traffic and eventually loss of leads. However, the more media-heavy your site is, the greater the impact on your loading times. If your website takes too long to load, it doesn’t matter how stunning it looks – it’ll scare visitors off.
Optimize for Faster Loading
One of the best ways to optimize your site for faster loading would be to reconsider resizing and compressing your media, whether it is images, videos or even audio. With better image compression, you will be creating fewer bytes for the browser to download and thus a faster load time for you. We all want high-quality images, but we need to ensure that they are optimized for viewing on desktop and mobile devices alike. One of the simplest ways to achieve this is by applying image compression methodology, many of which are available online, the other ones need to be programmed.
What is Image Compression?
Image compression is the process of encoding or converting an image file in such a way that it consumes less space than the original file. It is a type of compression technique that reduces the size of an image file without affecting or degrading its quality to a greater extent.
Why Compress Images?
Below you can find the Importance of compressing images for your website:
1- Boost Conversions
2- Improves SEO Ranking
3- Enhance User Engagement
Hands on Example
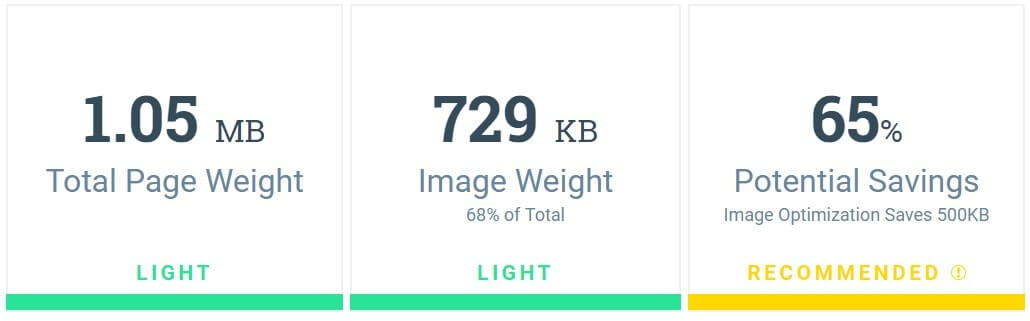
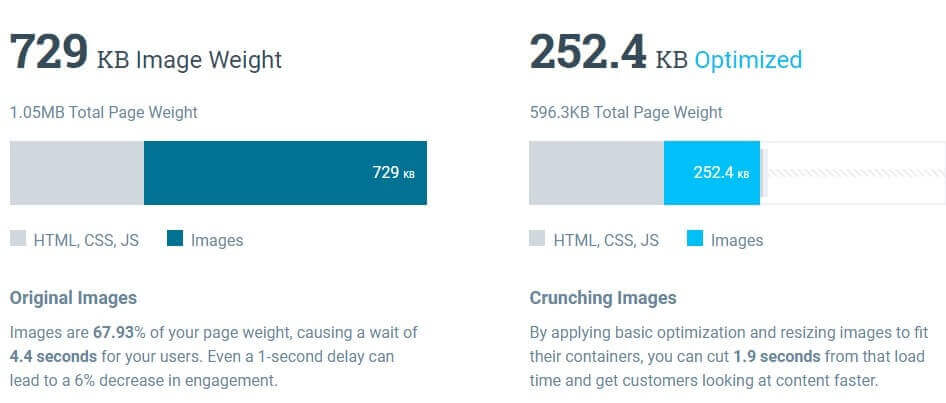
To illustrate how we can improve image compression for site load performance, here is an example. Start by accessing this website: (https://pageweight.imgix.com) which contains special software and tools to analyze the weight of any website, let’s take this page for example (www.completechaintech.com) we can notice the following:
1- The weight of the original home page is (1.05 MB), while the weight after image compression is almost half (596.3 KB), so Image compression could Save (500 KB) from the original size.
2- Original Images are 67.93% of our page weight, causing a wait of 4.4 seconds for the users. Even a 1-second delay can lead to a 6% decrease in engagement.
3- By applying basic optimization, compression and resizing images to fit their containers, we can cut 1.9 seconds from that load time and get customers looking at content fast


Conclusion
By now you should know how important it is to compress images and other media for web performance, you don't want to lose visitors just because your website is getting slower due to heavy media. We at Complete Chain make sure that all images are compressed before being uploaded to the servers for our clients, if you need help building a professional website for your company, you get your free consultation here and our team of experts will get back to you.
If you’re a Drupal Developer and want to join our team of experts you can send your CV to this email [email protected]


